Not Actual Size
A fully content-editable website for a strategy and creative agency. Built with Next.js & TinaCMS, and hosted on Vercel.
Websites I've worked on - some as a full-stack developer, and some as a UX, CSS, or a11y specialist within a larger team.
If you like what you see, please reach out to me via john@burnt.io
A fully content-editable website for a strategy and creative agency. Built with Next.js & TinaCMS, and hosted on Vercel.
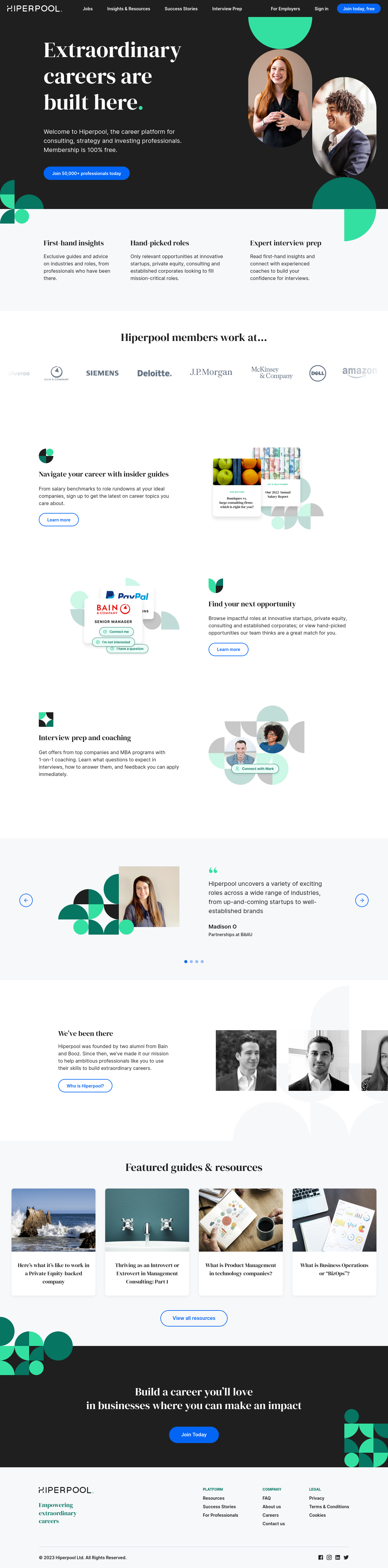
A platform for consulting, recruitment, and career development. Built with react-dom, axios, luxon, TailwindCSS, Storybook.

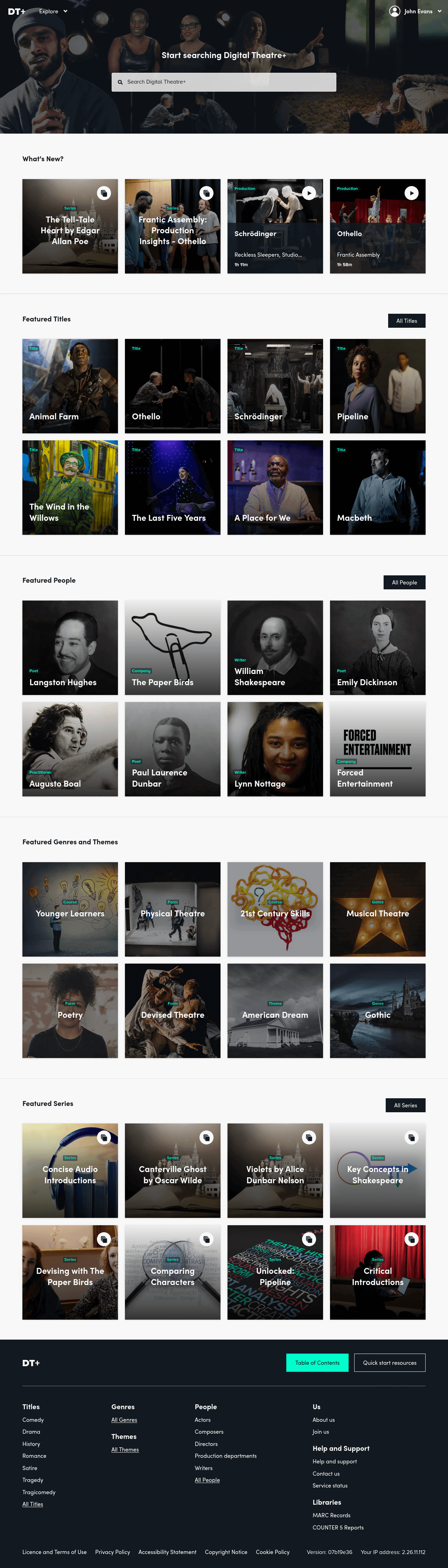
An educational platform for students and teachers to access performances and educational tools for English and Drama. Project used NextJS, Contentful, Storybook.
A front-end web developer (although this massively understates this person’s ability and talents) was embedded in our team. The components delivered are highly usable, polished and accessible, meeting all our requirements.

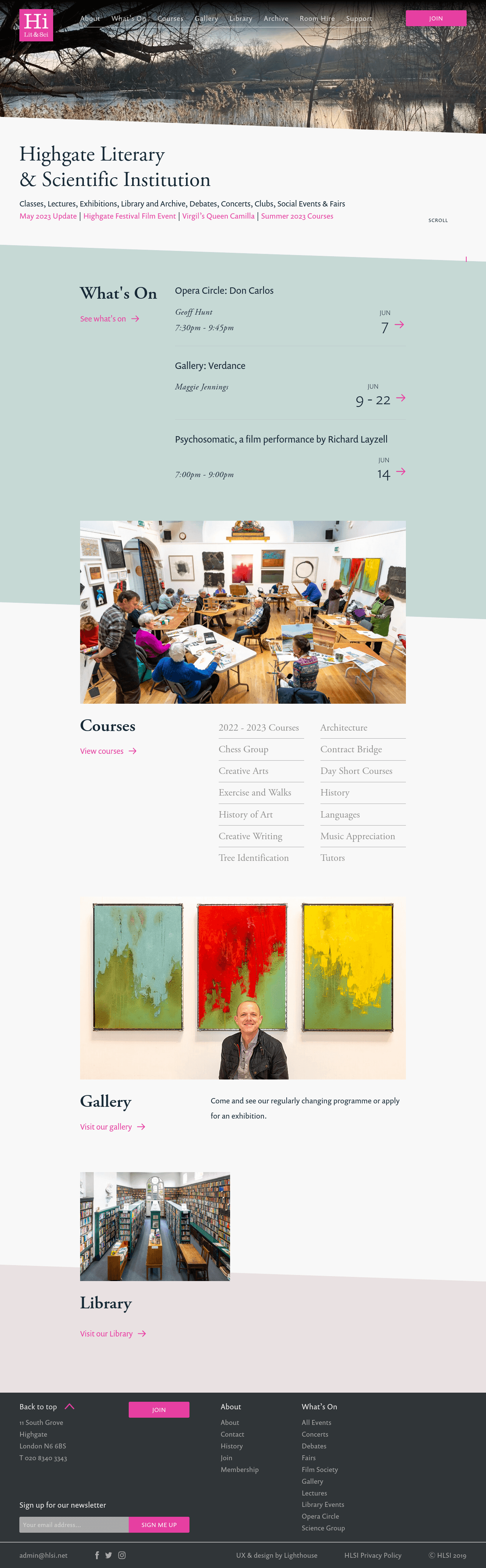
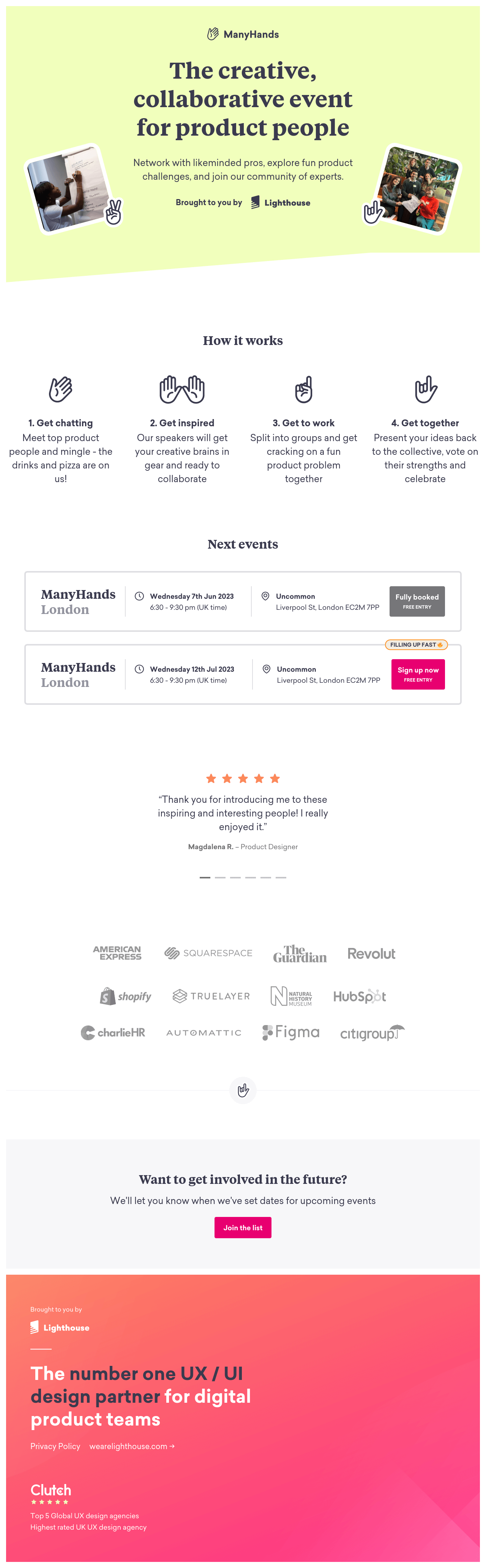
Website for Lighthouse's ManyHands events, created using TinaCMS and TailwindCSS.
Visit wearemanyhands.com
Source on GitHub
John has a passion for accessibility and an innate talent for taking an idea from a designer and making it ten times better when it actually hits production.

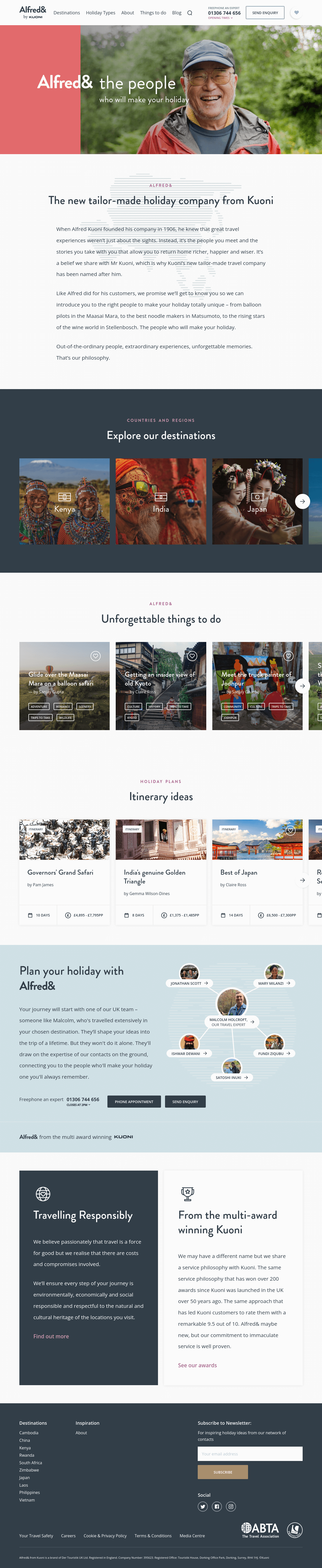
A WordPress site for Alfred&, a sub-brand of Kuoni and Der Touristik UK.
Visit alfredand.kuoni.co.uk

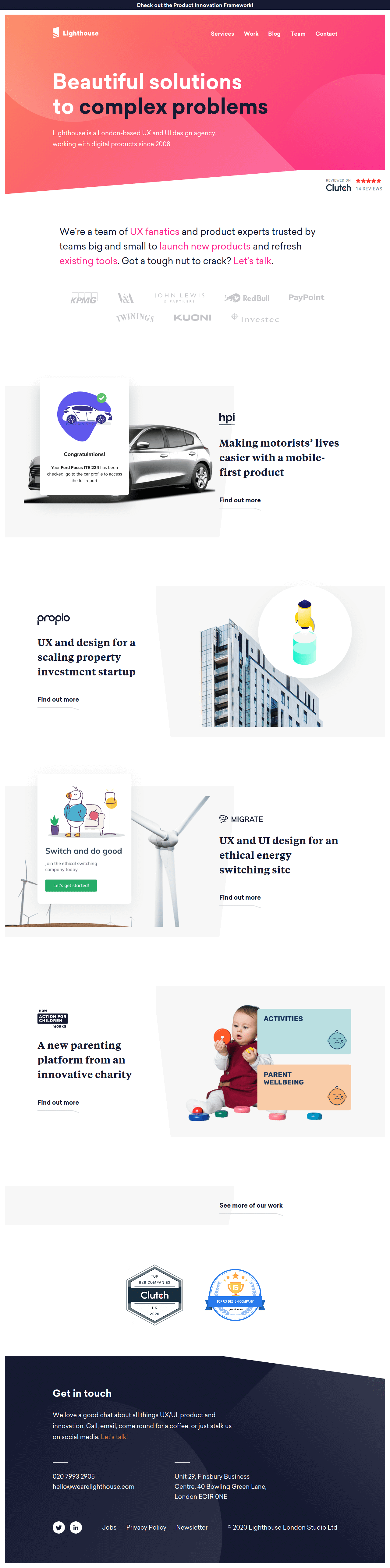
A WordPress site for Lighthouse London.
Visit wearelighthouse.com
Theme source on GitHub
One thing that didn't change was John's dedication, in the face of any pressure, to to the job right. A huge advocate for best practice - you could always trust that every detail would be perfect.

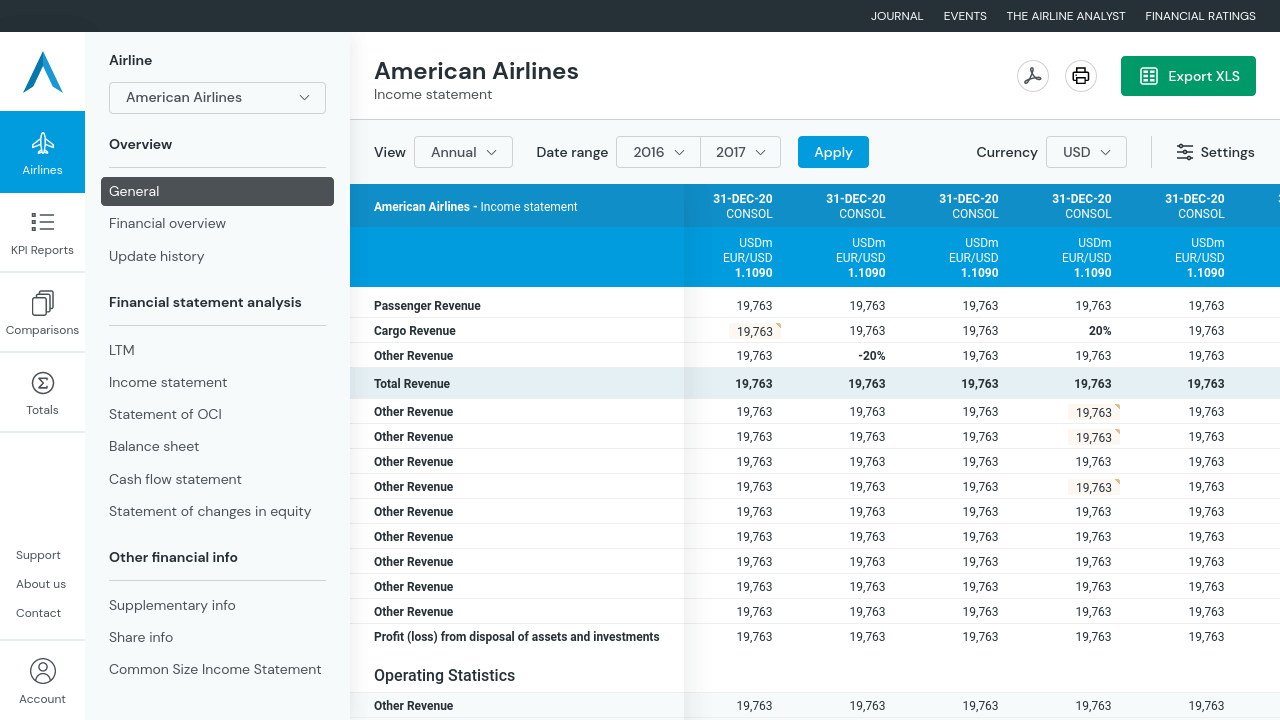
Front-end templates (HTML, CSS, vanilla JavaScript) were created for The Airline Analyst, one of Airfinance Journal's products. I then assisted in using and adapting those templates into React components, for several AFJ projects.
Static template demo at
wearelighthouse.github.io/TAA-frontend